A couple of weeks ago we announced availability of InRule® for JavaScript through an early adopter program. To our knowledge this is the very first enterprise-grade JavaScript-based business rules product. The purpose of this post is to introduce you to the technology.
In an earlier post, Dan Reynolds wrote about the benefits of having business logic run close to the data via JavaScript. I have also touched on the intersection of InRule and JavaScript in a post about how the InRule rule engine service can be called from JavaScript. For many applications, that approach works well. But what if you want to call InRule from a disconnected mobile device or run rules every time a user tabs out of a field in your web application? In those situations it would be ideal to run the rules right there in the web or mobile application and this new capability allows developers to do just that.
An Example
To demonstrate just how quickly InRule rules can run when deployed as JavaScript, following is a small HTML form that uses the rules package to calculate loyalty points for a transaction. As you change the dropdown values and enter an amount you will see the message in the results section changes based on the rules.
Loyalty Points Calculator
Transaction Type
Amount
Season
Results
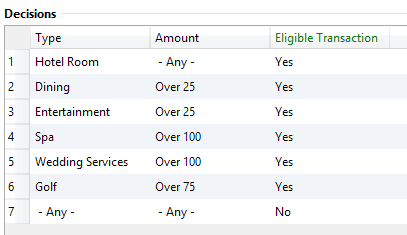
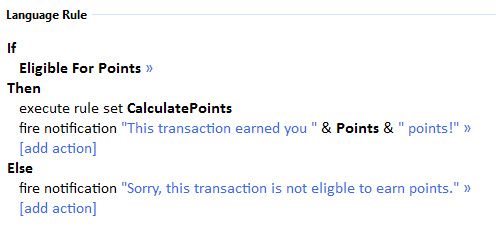
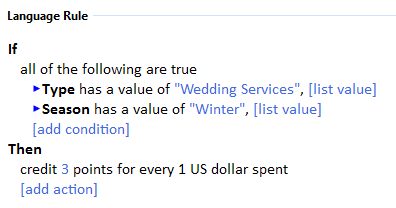
The reason the rules run so quickly is because they were loaded into your browser with the rest of the blog post content. Following are some screen shots of the rules:



Here are the functions that call InRule and generate the JSON to pass in and out of the engine. In the real world you would, of course, use a framework like Angular to bind the UI to your objects.
function callInRule() {
var entityJSON = getJSON();
inrule.resetSessionState();
var ent = inrule.createEntity("Transaction", entityJSON.transaction);
inrule.applyRules();
notification.innerHTML = inrule.getActiveNotifications()[0].message;
}
function getJSON() {
var amountVal = document.getElementById('amount').value;
var typeVal = document.getElementById('type').value;
var seasonVal = document.getElementById('season').value;
if (isNaN(parseFloat(amountVal))) {
amountVal = 0;
}
var ret = {
"transaction": {
"type": typeVal,
"amount": amountVal,
"season": seasonVal
}
};
return ret;
}
How InRule for JavaScript Works
The core of the technology is a service that takes rules authored in irAuthor and packages them, along with the rule engine and irSDK, into a single JavaScript file. The file is minified and obfuscated so that it can be deployed just like any other .js file in your project. Further, the service can be called from a build process so that rule changes can be easily deployed in the same manner as any other changes in the application.
Why JavaScript?
A couple of years ago we started receiving a number of inquiries from customers and prospects that wanted to use InRule in mobile applications. In the case of existing customers, they had created laptop-based applications that ran the InRule .NET-based rule engine locally. These apps typically support field sales and support personnel like insurance agents and paramedics.
The customers were getting pressured by their users and customers to migrate those applications to run on tablets. In all cases the customers said they intended to build a hybrid app using HTML5 + JavaScript along with Cordova. This made our job much easier since we simply had to take rules written in irAuthor and find a way to run them natively in JavaScript as opposed to supporting individual mobile OSs.
As we discussed this capability with other customers, it quickly became apparent that web developers would find a native JavaScript rule engine useful too. In many cases they were making many calls from the front-end to the back and the user experience was less than ideal. Running some of the rules in the front-end would improve the experience and reduce load on the back-end. In other cases they were considering using Node.js for some of their back-end processing.


